Lautusテーマの豆腐解消
Lautusテーマの豆腐(文字化け)解消

a)豆腐になるのはソースに決め打ちのフォント
- 関連部分のソースコード
- https://github.com/reactos/reactos/blob/master/media/themes/lautus.msstyles/textfiles/NormalNormal.INI
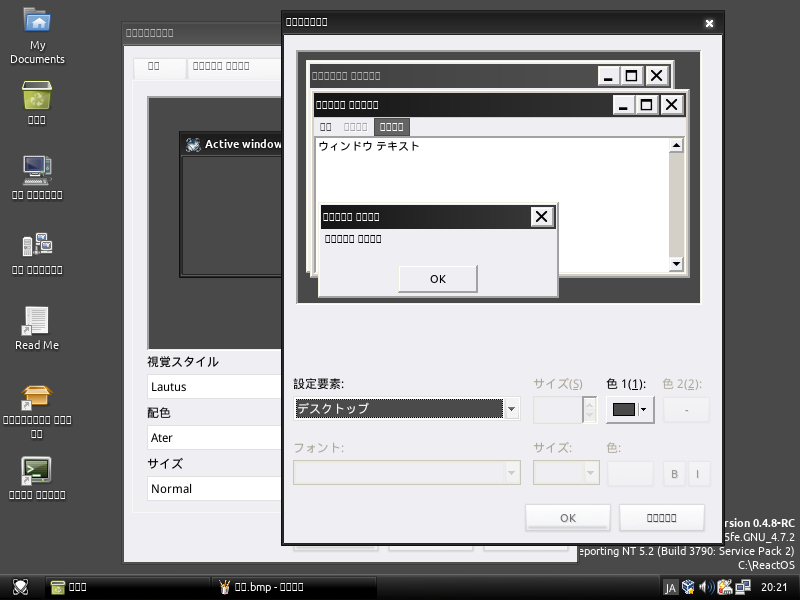
b)前述のうちデザインの詳細で変更できない部分が豆腐のまま残る

手順
1.FontSubで"Ubuntu"に適当な日本語代替フォントを与える
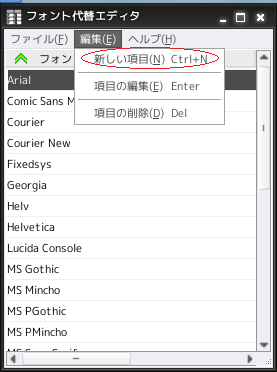
- スタート→アクセサリ→システムツール→FontSub
- 1-1
- 編集→新しい項目

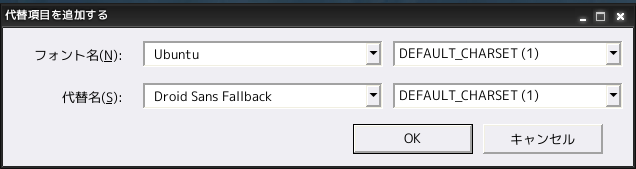
- 1-2
- 適当と思われるフォントを指定

2.FontSubで"Arial"に適当な日本語代替フォントを与える
3.再起動
4.ちょっと幸せになれる

Keyword(s):
References:[SideMenu] [トップページ] [Release版ReactOSを仮想マシン上で動かす]